C#如何實現(xiàn)Image無損轉(zhuǎn)Icon
當(dāng)前位置:點晴教程→知識管理交流
→『 技術(shù)文檔交流 』
本文描述如何使用C# 實現(xiàn)圖像轉(zhuǎn)圖標(biāo)。正常情況下我們會直接使用Icon類的Icon.FromHandle(image.GetHicon())方法進(jìn)行圖像轉(zhuǎn)Icon圖標(biāo),但是眾所周知的是這個方法的缺點是轉(zhuǎn)換的圖標(biāo)會模糊、與原圖不一致。那么如何獲取高清的圖標(biāo)呢? 我們可以使用自定義填寫數(shù)據(jù)的方式實現(xiàn),如下圖藍(lán)色區(qū)域為Icon文件的頭部信息,通過查看圖像的頭部信息,我們只需要按位填入對應(yīng)的數(shù)值并填入原圖byte[]類型數(shù)據(jù)即可創(chuàng)建Icon圖像。
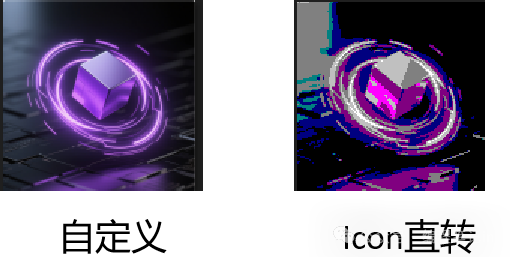
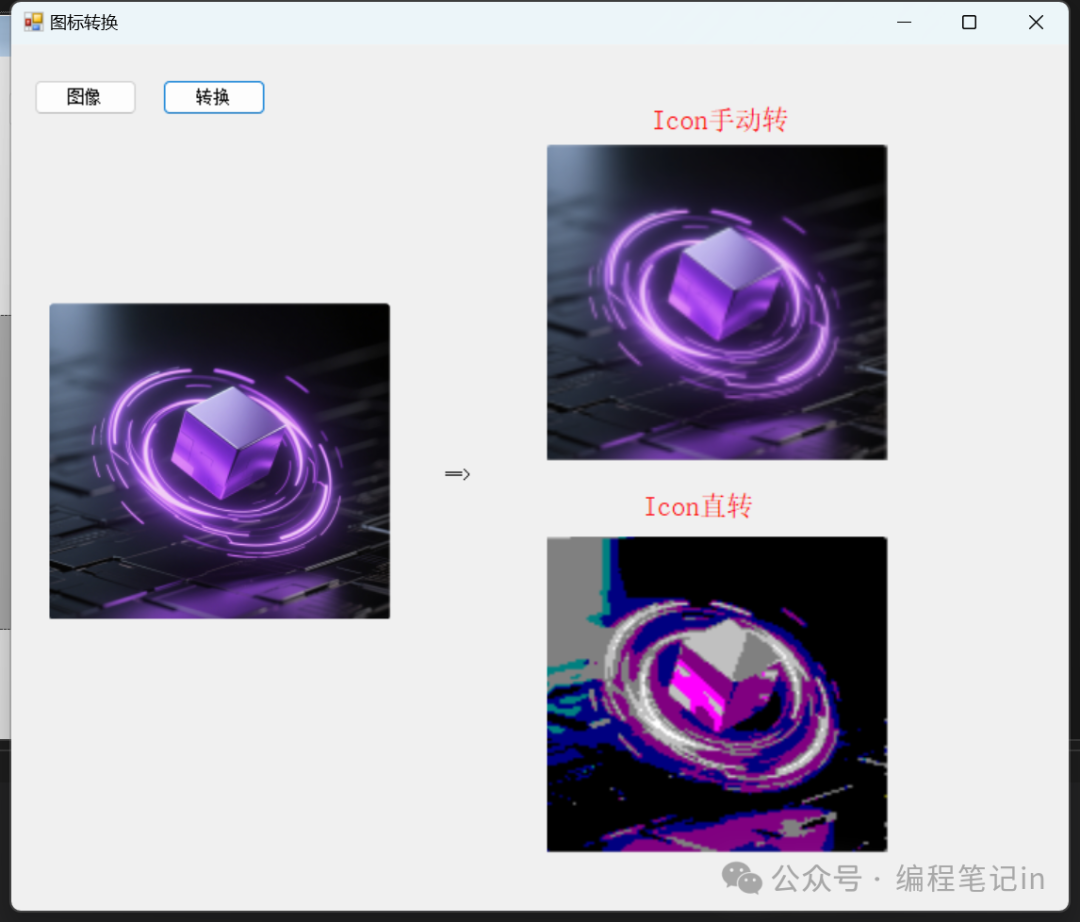
頭部數(shù)據(jù)對照: 預(yù) 留:(地址00-01)(設(shè)置0) 類 型:(地址02-03)(1=ICO) 圖片數(shù)量:(地址04-05)(默認(rèn)1) 圖像寬高:(地址06-07)(圖標(biāo)大小16、32...) 顏色數(shù)量:(地址08)(如果>=8bpp 設(shè)置0 ) 預(yù) 留:(地址09)(設(shè)置0) 顏色平面:(地址10-11)(默認(rèn)1) 數(shù)據(jù)大小:(地址14-17)(圖像數(shù)據(jù)長度) 數(shù)據(jù)偏移:(地址18-21)(設(shè)置22,即圖像數(shù)據(jù)起始位) 如下圖,左圖為自定義實現(xiàn)轉(zhuǎn)換,右圖為直接使用Icon轉(zhuǎn)換。  運(yùn)行效果  代碼:自定義方式 代碼:窗體UI 閱讀原文:https://mp.weixin.qq.com/s/NUUXJRlpim3dqSS8XcZ5Zg 該文章在 2025/5/9 15:05:46 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |